Thursday, November 16, 2006
울트라에디트] 색상 값 헥사 코드; 컬러 코드 표 보기; UltraEdit Color Hex Code
울트라에디트로, 특정 색깔의 컬러 코드를 얻는 방법입니다.
울트라에디트 v12.x 의 경우,
메뉴: Edit (편집) > Insert Color (색깔 코드 삽입)
를 선택하면
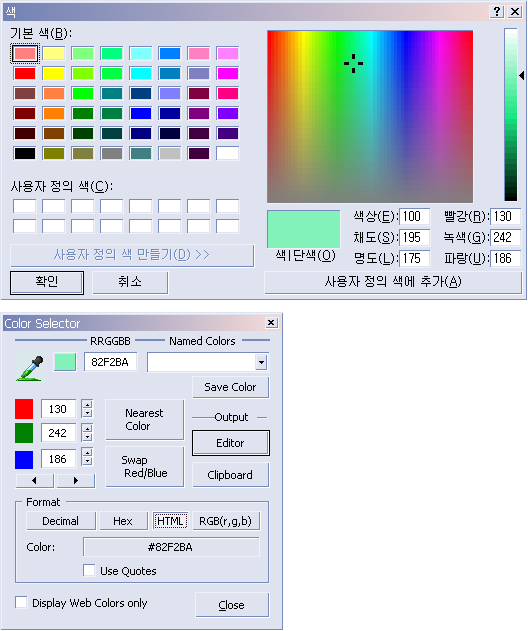
다음 그림의 아래쪽 대화상자가 나옵니다.
그림 (상): 윈도우 고유의 컬러 선택기
그림 (하): 울트라에디트의 색상 선택기
클릭또는옆으로스크롤가능
Color Selector (색상 선택기) 라는 아래쪽의 대화상자에서, 스포이드 우측의 작은 사각형을 클릭하면, 그림의 위쪽에 있는 "윈도우 컬러 픽커" 대화상자가 나오고 여기서 색깔을 본격적으로 고를 수 있습니다.
색깔을 선택했으면 Format (형식)을 지정해야 합니다.
* Decimal : 12251778 (10진수로 나옴)
* Hex : 0xbaf282 (16진수로 나옴)
* HTML : #82F2BA (HTML/CSS 등의 웹문서용)
* RGB(r,g,b) : RGB(0x82,0xf2,0xba)
똑같은 청록색이지만 위와 같이 4가지 형식으로 표현할 수 있습니다.
이제 Output 항목의 Editor 버튼을 누르면, 색깔 코드가 현재 편집중인 파일에 삽입됩니다.
Clipboard 라는 버튼을 클릭하면, 윈도우 클립보드 즉 메모리 속에 복사됩니다. Ctrl+V키로 다른 프로그램에 코드값을 붙여 넣을 수 있습니다.
그렇지만 울트라에디터나 윈도우의 색상 선택기는 그리 정밀하지 않아서, 미묘한 색상을 고를 수 없는 한계가 있습니다.
특히 웹디자인에서는 포토샵의 컬러 픽커로 색상 코드를 얻는 것이 가장 좋습니다.
이 게시물의 아래쪽에 포토샵 컬러 픽커 사용법이 있습니다: ▶▶ [HTML/CSS] 스크롤바(Scrollbar) 색상 변경하기 (IE 전용)
울트라에디트 v12.x 의 경우,
메뉴: Edit (편집) > Insert Color (색깔 코드 삽입)
를 선택하면
다음 그림의 아래쪽 대화상자가 나옵니다.
그림 (상): 윈도우 고유의 컬러 선택기
그림 (하): 울트라에디트의 색상 선택기
클릭또는옆으로스크롤가능
Color Selector (색상 선택기) 라는 아래쪽의 대화상자에서, 스포이드 우측의 작은 사각형을 클릭하면, 그림의 위쪽에 있는 "윈도우 컬러 픽커" 대화상자가 나오고 여기서 색깔을 본격적으로 고를 수 있습니다.
색깔을 선택했으면 Format (형식)을 지정해야 합니다.
* Decimal : 12251778 (10진수로 나옴)
* Hex : 0xbaf282 (16진수로 나옴)
* HTML : #82F2BA (HTML/CSS 등의 웹문서용)
* RGB(r,g,b) : RGB(0x82,0xf2,0xba)
똑같은 청록색이지만 위와 같이 4가지 형식으로 표현할 수 있습니다.
이제 Output 항목의 Editor 버튼을 누르면, 색깔 코드가 현재 편집중인 파일에 삽입됩니다.
Clipboard 라는 버튼을 클릭하면, 윈도우 클립보드 즉 메모리 속에 복사됩니다. Ctrl+V키로 다른 프로그램에 코드값을 붙여 넣을 수 있습니다.
그렇지만 울트라에디터나 윈도우의 색상 선택기는 그리 정밀하지 않아서, 미묘한 색상을 고를 수 없는 한계가 있습니다.
특히 웹디자인에서는 포토샵의 컬러 픽커로 색상 코드를 얻는 것이 가장 좋습니다.
이 게시물의 아래쪽에 포토샵 컬러 픽커 사용법이 있습니다: ▶▶ [HTML/CSS] 스크롤바(Scrollbar) 색상 변경하기 (IE 전용)
tag: editor
텍스트 에디터 | 문서 편집기 | Text Editor



<< Home