Thursday, November 30, 2006
포토샵] 사진 크기 조절; 이미지 사이즈 조정 변경; Image Size Photoshop
(포토샵 7.0을 기준으로 설명)
포토샵 상단 메뉴에서
Image (이미지) > Image Size (이미지 크기)
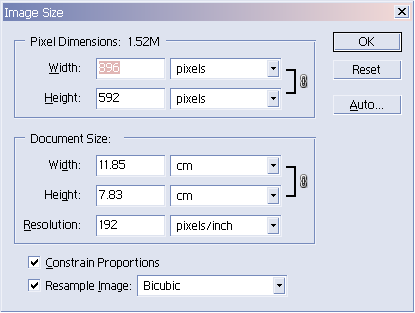
를 선택하면, "Image Size" 라는 대화상자가 나옵니다. 아래 그림과 같습니다.

포토숍: 그림 사이즈 바꾸기 대화상자
"Pixel Dimensions" 항목에서, Width (가로 길이) 와 Height (세로 길이) 를, 픽셀 단위로 지정해 줍니다.
또는 우측의 pixels 라는 목록을 클릭하면, "percent (퍼센트)" 라는 항목이 나오는데,
퍼센트로 지정해 놓고 50 을 입력하면 그림이 50% 축소되고, 200으로 입력하면 200% 확대되는 식입니다.
Constrain Proportions (가로 세로 비율 유지) 옵션이 기본적으로 켜져 있습니다. 이 옵션을 끄면(OFF) 가로 세로 비율이 일그러집니다.
Resample Image 는 Bicubic 이 기본이고, 기본값인 Bicubic 이 가장 좋습니다.
주의! 사진 사이즈를 변경할 때에는 Bicubic 이어야 합니다.
"Nearest Neighbor" 는 사진이 아닌, 픽셀 단위의 단순한 그림의 사이즈를 변경할 때 사용하는 옵션입니다.
그리고 Bilinear 는 화질이 Bicubic 보다 떨어집니다.
팁: 편집 중인 이미지의 타이틀바(제목줄)를, 마우스 우측 버튼으로 클릭해도 "Image Size (이미지 크기 조정)" 라는 대화상자를 나오게 할 수 있습니다.
참고: 디카로 찍은 사진이나 스캐너로 스캔한 사진의 원본 크기는 너무 크기 때문에, 포토샵의 Image Size 로 축소시키는 작업을 해야 하는데,
축소 작업을 한 후, Sharpen 필터를 적용하여 사진을 선명하게 해주는 것이 좋습니다: ▶▶ 포토샵] 사진 선명하게 만드는 샤픈/샤펀 필터 사용법: Photoshop Sharpen Filter
HTML 태그 속성을 사용하여, 이미지 사이즈를 임시로 변경하는 방법: ▶▶ HTML] 웹 이미지(사진, 그림) 크기 변경/조정, 사진 사이즈 축소 태그 속성; Image Size
포토샵 상단 메뉴에서
Image (이미지) > Image Size (이미지 크기)
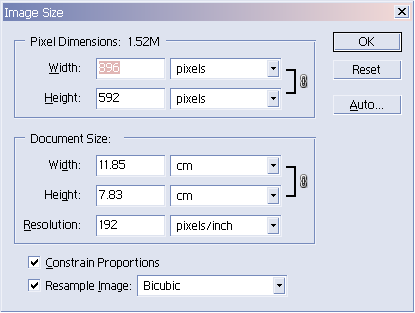
를 선택하면, "Image Size" 라는 대화상자가 나옵니다. 아래 그림과 같습니다.

포토숍: 그림 사이즈 바꾸기 대화상자
"Pixel Dimensions" 항목에서, Width (가로 길이) 와 Height (세로 길이) 를, 픽셀 단위로 지정해 줍니다.
또는 우측의 pixels 라는 목록을 클릭하면, "percent (퍼센트)" 라는 항목이 나오는데,
퍼센트로 지정해 놓고 50 을 입력하면 그림이 50% 축소되고, 200으로 입력하면 200% 확대되는 식입니다.
Constrain Proportions (가로 세로 비율 유지) 옵션이 기본적으로 켜져 있습니다. 이 옵션을 끄면(OFF) 가로 세로 비율이 일그러집니다.
Resample Image 는 Bicubic 이 기본이고, 기본값인 Bicubic 이 가장 좋습니다.
주의! 사진 사이즈를 변경할 때에는 Bicubic 이어야 합니다.
"Nearest Neighbor" 는 사진이 아닌, 픽셀 단위의 단순한 그림의 사이즈를 변경할 때 사용하는 옵션입니다.
그리고 Bilinear 는 화질이 Bicubic 보다 떨어집니다.
팁: 편집 중인 이미지의 타이틀바(제목줄)를, 마우스 우측 버튼으로 클릭해도 "Image Size (이미지 크기 조정)" 라는 대화상자를 나오게 할 수 있습니다.
참고: 디카로 찍은 사진이나 스캐너로 스캔한 사진의 원본 크기는 너무 크기 때문에, 포토샵의 Image Size 로 축소시키는 작업을 해야 하는데,
축소 작업을 한 후, Sharpen 필터를 적용하여 사진을 선명하게 해주는 것이 좋습니다: ▶▶ 포토샵] 사진 선명하게 만드는 샤픈/샤펀 필터 사용법: Photoshop Sharpen Filter
HTML 태그 속성을 사용하여, 이미지 사이즈를 임시로 변경하는 방법: ▶▶ HTML] 웹 이미지(사진, 그림) 크기 변경/조정, 사진 사이즈 축소 태그 속성; Image Size
tag: photoshop
포토샵 | Adobe Photoshop


<< Home