Friday, May 26, 2006
울트라에디트(UltraEdit)를, 위지위그 HTML 에디터로 사용하기 [HTML-CSS]
프롤로그(?)
어제 랄라라님의 말씀을 듣고 오랜만에 위지위그(WYSIWYG) HTML 에디터에 대해 고민해 보았습니다. 그러고 보니 거의 4년 넘게 한 번도 위지위그 에디터에 대해 생각해 본 적이 없는 것 같습니다. (위지위그 HTML 에디터란, 태그를 직접 입력하여 웹페이지를 만드는 에디터가 아니라, 워드프로세서처럼 비주얼하게 편집하는 에디터입니다. What You See Is What You Get 의 첫글자를 딴 것입니다.)
이 블로거닷컴도 그렇지만, 웹페이지를 만든다는 일이 참 힘듭니다. 그냥 글쓰기도 힘든데 태그까지 붙여 가며 글을 써야 하니 그럴 수밖에 없습니다. 개인 홈페이지가 자꾸 줄어들고, 모두 포털로 몰려가는 이유 중의 하나일 것입니다.
저도 위지위그 에디터를 찾아다닌 적이 있었습니다. 우선 MS워드로 페이지를 작성한 후 HTML파일로 저장하는 방법을 시도해 보았습니다. 그런데 MS워드가 모든 문단에다가 동일한 CSS를 반복하여 적용했기에, HTML 파일의 크기가 엄청났습니다. 그래서 쓰기가 곤란했습니다. 아래아한글로도 시도해 보았는데 결과가 비슷했던 것으로 기억합니다. 원래 HTML/CSS라는 것은 사람이 직접 태그를 적어 가며 작성하게끔 만들어져 있습니다. 그래서 기계로 자동화하여 작성하는 것은 힘들었습니다.
그런 후 '나모 웹에디터 Namo WebEditor'를 써 보았는데, 초창기 버전이라서 그렇기도 하겠지만 기능이 아주 부족했습니다. CSS(스타일 시트)도 거의 지원되지 않고, 지원된다 하더라도 비효율적으로 CSS가 적용되었습니다. (드림위버 Dreamweaver 가 최고의 위지위그 에디터라는 이야기를 들었는데 실제 써 보지는 못했습니다.)
마지막으로, MS오피스*에 있는 프론트페이지 FrontPage 를 사용해 보았습니다. 프론트페이지는 그리 좋은 평가를 받지 못하는 소프트웨어이지만, 제게는 도움이 되었습니다. 프론트페이지로 여러가지 테스트를 해 보면서 HTML/CSS 에 대해서 조금씩 공부를 하게 되었습니다. 그러나 실제로 웹페이지 작성에 사용하기에는 무리였습니다. 나모 에디터와 마찬가지로, 미묘한 작업은 불가능했고 결과가 투박했습니다.
* 에디션에 따라서 프론트페이지가 들어 있지 않을 수도 있음
텍스트 에디터를 사용하여 수작업으로 태그를 붙여가며 작성하는 것이 최선의 방법이라는 결론을 얻었습니다.
울트라에디터를 위지위그 HTML 에디터로
텍스트 에디터는 여러 가지가 있지만, 제가 오랫동안 울트라에디트를 사용해 왔기에 울트라에디트를 중심으로 설명하겠습니다. 다른 에디터에서도 마찬가지입니다.
웹페이지를 직접 작성할 때 우선 가장 힘든 것이 타이핑입니다. 태그를 외우고 정확한 철자로 적어주는 작업을 무한 반복해야 하기 때문입니다. 울트라에디터 템플릿 등을 사용하여 이 과정을 단순화시켰습니다. (블로거닷컴의 템플릿과는 다른 것입니다)
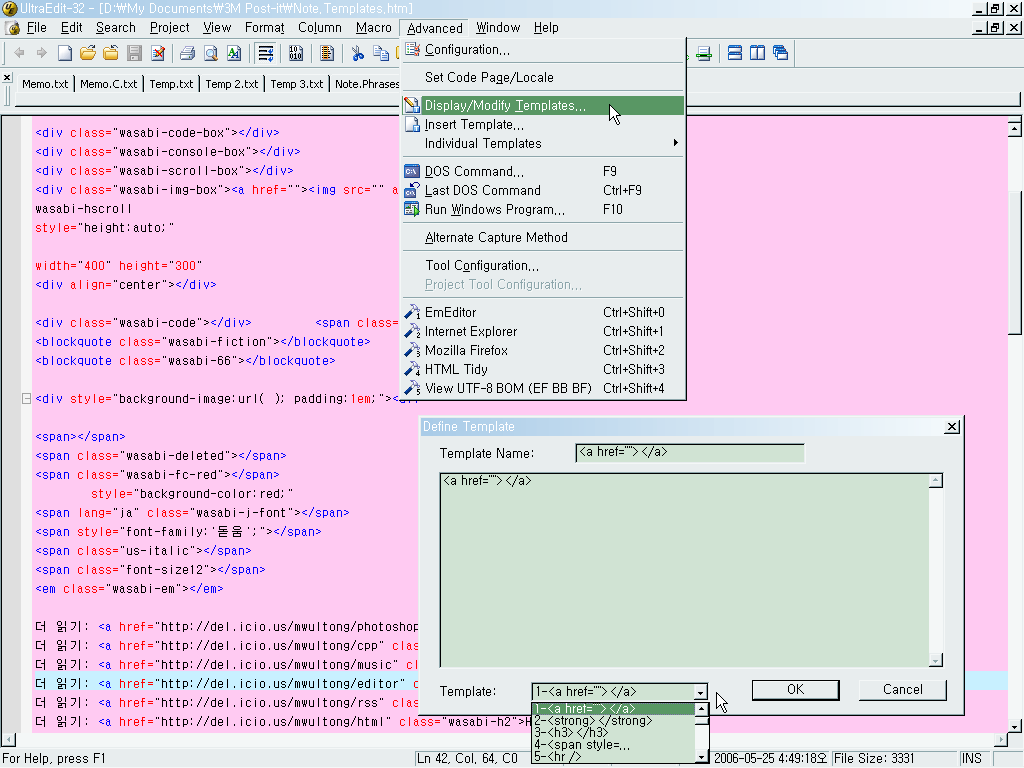
클릭하면확대

울트라에디트에 HTML 태그 템플릿을 추가하는 장면: 클릭하면 확대
울트라에디트 메뉴의
Advanced (고급) > Display/Modify Templates (템플릿 표시/수정) 에다가, 자주 쓰는 태그들을 집어넣었습니다.
그림과 같이 하면 이제 Alt+1 만 누르면 <a href=""></a> 이런 태그가 자동으로 찍혀 나오게 됩니다. 태그를 암기하여 직접 적어주는 고통에서 어느 정도 해방되었습니다.
또한, 자주 쓰는 태그들의 집합을 Note.Templates.htm 이런 파일로 만들어서 울트라에디트에 항상 로딩시켜 놓았습니다. (그림에서 분홍색 바탕에 있는 문자열들이 그것.) 태그들의 집합이 필요할 경우에는 타이핑하는 것이 아니라 Note.Templates.htm 이 파일에서 카피해서 쓰는 것입니다.
위지위그 비슷한 효과 내기
(하드에 0.html 파일이 있다고 가정)
(1) 0.html 을 울트라에디터로 불러옵니다.
(2) 동시에 0.html 을 브라우저로도 불러옵니다.
(3) 0.html 을 울트라에디터로 편집합니다.
(4) 브라우저에서 F5키를 눌러 0.html 의 화면을 갱신한 후, 결과를 살펴봅니다.
(5) 만족스러운 결과가 나올 때까지 위의 작업을 반복합니다.
(7) 울트라에디터에서 Ctrl+A 키로 0.html 의 내용을 '모두 선택'한 후, Ctrl+C 로 카피합니다.
(8) 블로거닷컴의 대시보드로 가서, 온라인 HTML 편집기를 열고 그 안에다 Ctrl+V 로 '붙여넣기'를 합니다.
제가 블로그에 글을 올리는 방법은 이것입니다.
결론
물론 이런 방법이 궁극적인 해결책은 될 수 없습니다. 태그를 전혀 모르는 분들도 HTML 문서를 마음대로 작성할 수 있는 솔루션이 나와야 할 것입니다. 그러나 현재의 위지위그 에디터 기술로는 제대로된 웹페이지 작성이 사실상 불가능합니다. HTML태그와 CSS의 조합이 무한대이고, 브라우저의 종류와 버전에 따른 차이도 크기 때문에, 페이지 작성의 자동화가 아직은 요원한 일이라고 생각됩니다.
tag: html
HTML | CSS | 자바스크립트 JavaScript
tag: editor
텍스트 에디터 | 문서 편집기 | Text Editor


예전에 제가 '웹디자이너/웹마스터들 상당수가 메모장으로 HTML을 편집한다'는 이야기를 듣고 귀가 의심스러웠던 적이 있었습니다. 드림위버 같은 강력한 위지위그 에디터를 사용할 것이라고 예상했었기 때문입니다. 그러나 제가 사이트를 좀 만들어 본 결과, 저 역시도 텍스트 에디터가 가장 이상적인 에디터라는 결론을 내리게 되었습니다..
(∩_∩)
랄라라님의 코멘트:
* 좋은 말씀 감사합니다. 저도 앞으로 이렇게 해야겠군요..
(새 블로거 버전에서는, 랄라라님의 한글 아이디 글자가 깨져서, 다시 올립니다.)
edit plus 는 사용해 보셨는지요?
기본적으로 html 태그를 가지고 있어서 위지위그로도 사용이 가능하고, ctrl + b 키로 에디터에서 html 결과 화면을 바로 확인할 수 도 있답니다. 텍스트 편집기보다 그리고 울트라 에디터 보다 훨씬 html 작성이 간편합니다. ^^
에디터 플러스도 좋은 편집기이지요.
사실 울트라에디트에 버그가 많아서 에디터 플러스를 사용해 보려고 한 적이 있었는데, 울트라에디트가 너무 손에 익어서 바꾸기가 힘들더군요^^;
(∩_∩)
<< Home