Monday, July 17, 2006
포토샵으로 투명GIF, 투명PNG 만들기: 투명GIF/PNG란? : Transparent GIF
(포토샵 7을 기준으로 설명. CS 시리즈보다 옛날 버전임)
그림의 일부분이 투명한 것인데, 대체로 그림의 윤곽선 바깥쪽 여백만이 투명합니다. 그래서 그 투명한 부분으로 밑의 바탕이 비치게 되는 것입니다.
컴퓨터에서 사용되는 모든 그림/사진은 항상 사각형입니다. 웹디자인을 하다 보면, 둥근 그림 같은 것이 필요할 때도 있는데 이때 투명GIF나 투명PNG를 사용합니다.
즉, 그림이 모두 투명한 것이 아니라, 특정 부분만 투명한 것이 투명GIF 나 투명PNG입니다.
가령 아래의 수박 그림이 투명GIF입니다. 그래서 사이트의 배경 그림이나 글이 아래로 비칠 수 있습니다. 즉 수박의 윤곽선을 따라서 투명해져 있는 것입니다.

만약 수박 그림이 투명이 아니라면 아래와 같이 수박 주위의 배경이 사각형으로 가려져서 보기 싫게 되었을 것입니다.

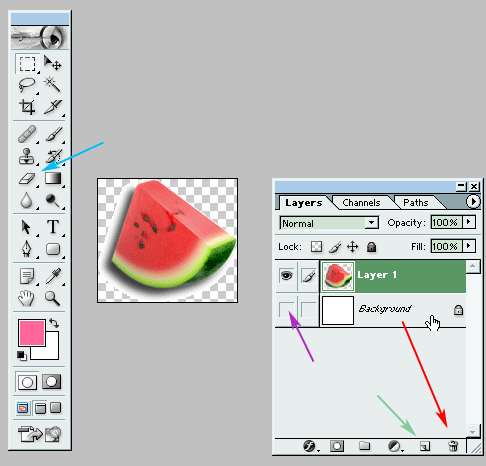
포토샵 편집 화면: 옆으로 스크롤 가능
0) 투명으로 만들 그림을 포토샵으로 불러 옵니다.
1) 우측의 Background(바탕) 레이어에서, Background 라는 글자를 더블클릭하여 Layer 0 등으로 이름을 바꾸어 주어야 합니다.
2) 좌측 툴바의, 파란 화살표가 가리키는, 지우개 툴을 선택하여, 지울 부분에 문질러 줍니다. 그러면 위의 그림의 수박 주위처럼, 회색 체스판 같은 무늬가 생기는데 이것이 "투명 부분"입니다.
3) 포토샵 메뉴: File (파일) > Save For Web (인터넷용으로 저장) 을 선택합니다. 형식을 GIF 나 PNG-8로 선택합니다. PNG-24는 호환성에 문제가 있을 것입니다. PNG-8 의 투명PNG를 IE5.0 같은 오래된 브라우저에서도 인식하기는 하는데, 투명 그림은 GIF 로 저장하는 것이 가장 무난합니다.
주의: 투명 그림을 JPG 형식으로 저장하면 투명 부분이 사라져 버립니다.
Transparency (투명성) 라는 곳에 반드시 체크해야 합니다. 그리고 "No Transparency Dither" 옵션이 기본값인데 기본값이 적당합니다.
그런 후 Save를 눌러 하드에 저장하면 됩니다.
포토샵에서 직접 그림을 그려서 만들 때에는, Background 라는 이름의 하얀 바탕 레이어가 자신도 모르게 만들어져 있을 가능성이 높습니다. 이것이 있으면 투명이 되지 않습니다. 빨간 화살표가 가리키는 휴지통으로 드래그하여 버리든지, 보라색 화살표가 가리키는 "눈 아이콘"을 눌러 OFF시켜야 합니다.
실은 위의 수박 주위가 완벽한 투명은 아닙니다. 수박의 그림자 부분은 투명하지 않고 하얗게 되어 있습니다. 이것이 투명GIF나 투명PNG의 한계입니다. 완벽한 투명성을 표현하려면 "8비트 알파채널"이 필요합니다. 그런데 투명GIF나 투명PNG의 투명도는 1비트에 불과합니다. 투명하거나 투명하지 않거나 둘 중의 하나뿐이고, 그 중간 단계가 없어서 미묘한 투명도를 표현하지 못합니다. IE7.0에서는 "8비트 알파채널"을 가진 PNG-24를 지원한다는 소식이 있기는 한데, IE7이 출시된다 해도 대중화되기까지는 5년 이상이 걸릴 듯합니다.
▶▶ 포토샵] 바탕 레이어 투명으로 만들기; 백그라운드 레이어를 투명 레이어로 변환; Transparent Background Layer
투명GIF/PNG란?
그림의 일부분이 투명한 것인데, 대체로 그림의 윤곽선 바깥쪽 여백만이 투명합니다. 그래서 그 투명한 부분으로 밑의 바탕이 비치게 되는 것입니다.
컴퓨터에서 사용되는 모든 그림/사진은 항상 사각형입니다. 웹디자인을 하다 보면, 둥근 그림 같은 것이 필요할 때도 있는데 이때 투명GIF나 투명PNG를 사용합니다.
즉, 그림이 모두 투명한 것이 아니라, 특정 부분만 투명한 것이 투명GIF 나 투명PNG입니다.
가령 아래의 수박 그림이 투명GIF입니다. 그래서 사이트의 배경 그림이나 글이 아래로 비칠 수 있습니다. 즉 수박의 윤곽선을 따라서 투명해져 있는 것입니다.

만약 수박 그림이 투명이 아니라면 아래와 같이 수박 주위의 배경이 사각형으로 가려져서 보기 싫게 되었을 것입니다.

투명GIF / 투명PNG 만들기
포토샵 편집 화면: 옆으로 스크롤 가능
0) 투명으로 만들 그림을 포토샵으로 불러 옵니다.
1) 우측의 Background(바탕) 레이어에서, Background 라는 글자를 더블클릭하여 Layer 0 등으로 이름을 바꾸어 주어야 합니다.
2) 좌측 툴바의, 파란 화살표가 가리키는, 지우개 툴을 선택하여, 지울 부분에 문질러 줍니다. 그러면 위의 그림의 수박 주위처럼, 회색 체스판 같은 무늬가 생기는데 이것이 "투명 부분"입니다.
3) 포토샵 메뉴: File (파일) > Save For Web (인터넷용으로 저장) 을 선택합니다. 형식을 GIF 나 PNG-8로 선택합니다. PNG-24는 호환성에 문제가 있을 것입니다. PNG-8 의 투명PNG를 IE5.0 같은 오래된 브라우저에서도 인식하기는 하는데, 투명 그림은 GIF 로 저장하는 것이 가장 무난합니다.
주의: 투명 그림을 JPG 형식으로 저장하면 투명 부분이 사라져 버립니다.
Transparency (투명성) 라는 곳에 반드시 체크해야 합니다. 그리고 "No Transparency Dither" 옵션이 기본값인데 기본값이 적당합니다.
그런 후 Save를 눌러 하드에 저장하면 됩니다.
기타
포토샵에서 직접 그림을 그려서 만들 때에는, Background 라는 이름의 하얀 바탕 레이어가 자신도 모르게 만들어져 있을 가능성이 높습니다. 이것이 있으면 투명이 되지 않습니다. 빨간 화살표가 가리키는 휴지통으로 드래그하여 버리든지, 보라색 화살표가 가리키는 "눈 아이콘"을 눌러 OFF시켜야 합니다.
실은 위의 수박 주위가 완벽한 투명은 아닙니다. 수박의 그림자 부분은 투명하지 않고 하얗게 되어 있습니다. 이것이 투명GIF나 투명PNG의 한계입니다. 완벽한 투명성을 표현하려면 "8비트 알파채널"이 필요합니다. 그런데 투명GIF나 투명PNG의 투명도는 1비트에 불과합니다. 투명하거나 투명하지 않거나 둘 중의 하나뿐이고, 그 중간 단계가 없어서 미묘한 투명도를 표현하지 못합니다. IE7.0에서는 "8비트 알파채널"을 가진 PNG-24를 지원한다는 소식이 있기는 한데, IE7이 출시된다 해도 대중화되기까지는 5년 이상이 걸릴 듯합니다.
▶▶ 포토샵] 바탕 레이어 투명으로 만들기; 백그라운드 레이어를 투명 레이어로 변환; Transparent Background Layer
tag: photoshop
포토샵 | Adobe Photoshop



<< Home