Wednesday, July 26, 2006
헥사 코드 편집법 / 헥사 에디터(Hex Editor) 사용법 기초
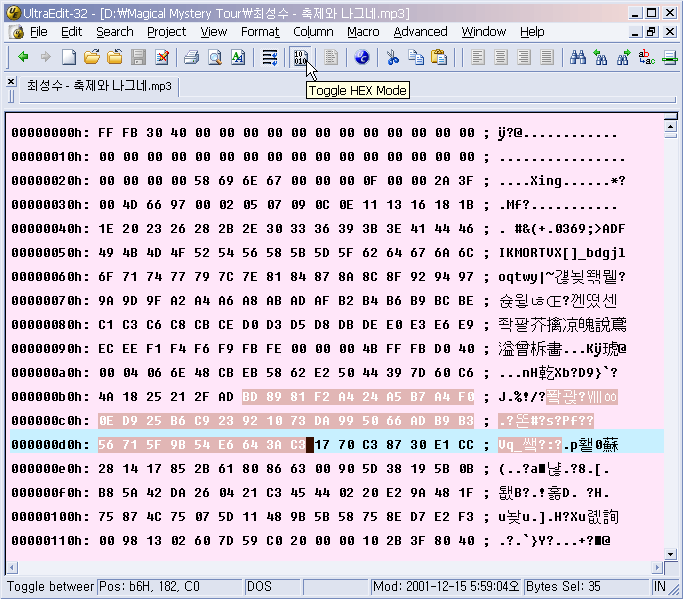
울트라에디트의 헥사 편집 모드 (위의 그림을 클릭 또는 옆으로 스크롤 가능)
헥사 에디터는 크게 3부분으로 나누어져 있습니다.
주소 부분
위의 그림의 맨 좌측은 번지입니다. 좀더 정확하게 말하자면 파일 속에 위치한 바이트의 현재 위치를 16진수로 나타낸 것입니다. (만약 10 바이트짜리 파일이 있다면, 첫 번째 바이트는 0번지이고 10번째 바이트는 9번지입니다.) 한 줄에 16개씩의 바이트들이 나열되어 있고 맨 좌측 바이트의 주소만을 나타냅니다.
가령 00000030h 라는 주소에는 30h ~ 3Fh 까지의 바이트들이 들어 있습니다. 3Fh 라는 것은 그 바이트가 16진수로 3F 번지에, 십진수로는 63번지에 있다는 뜻입니다. 파일의 처음부터 시작해서 64번째 바이트라는 의미입니다. (파일의 첫번째 바이트는 0번지)
바이트 편집 부분
화면의 가운데 부분이며 가장 넓은 부분입니다. 헥사 편집은 여기서 합니다. 그림에서, 현재 파일의 맨 첫 바이트의 값은 FF입니다. 이것을 만약 00 으로 바꾸려면, 화살표키로 커서를 그곳으로 옮긴 후 숫자키 0을 두번 눌러주면 됩니다.
글자 편집 부분
맨 우측에는, 바이트들이 실제 아스키 코드 (ASCII Code)로는 어떤 글자로 나타나는지가 나옵니다.
대문자 X 라는 글자의 아스키 코드는 16진수로 58 입니다. 그림 위쪽에 Xing 이라는 문자열이 있는데, 그 X에 해당하는 좌측의 바이트를 보면 58이라고 되어 있습니다.
만약 X 를 소문자 x 로 바꾸려면, 이 글자 부분에서 x 라고 적어주어도 되고, 바이트 부분에서 78이라고 적어 주어도 됩니다. (소문자 x 의 아스키 코드는 16진수로 78임)
※ 커서를 '글자 편집 부분'으로 옮기려면 키보드의 Tab키를 눌러주면 됩니다. Tab키를 한번 더 눌러주면 '바이트 편집 부분'으로 돌아갑니다.
이상은 헥사 에디터의 최소한의 사용법입니다. 만약 실행 파일을 조작하는 용도로 헥사 에디터를 사용하려면, 먼저 어셈블리를 배워야 합니다. 그런데 어셈블리라는 것이 엄청나게 어렵습니다. 물론 V3의 개발자이신 안철수 소장님은 하루 만에 어셈블리를 익혔다는 '전설'이 있긴 합니다...
▶▶ [QnA] 헥사 에디터란? 좋은 헥사 에디터(Hex Editor)는? : WinHex
tag: editor
텍스트 에디터 | 문서 편집기 | Text Editor
tag: games
게임 | Game
tag: software
소프트웨어 Software | 유틸리티 Utility



전 게임 세이브 파일을 조작하려고 헥사에디터를 건들이기 시작했습니다^^.
저도 그런 용도로 헥사 에디터를 사용하기 시작했습니다.
(∩_∩)
그런데 게임 세이브 파일 조작이 참 힘들더군요..
<< Home