Friday, April 21, 2006
HTML/CSS] 스크롤바(Scrollbar) 색상 변경하기 (IE 전용)
※ 이 포스트는 파이어폭스에서 볼 수 없습니다. 인터넷 익스플로러(IE)에서만 제대로 보입니다.
CSS로 웹브라우저 스크롤바(Scrollbar)의 색상을 변경할 수 있지만, 웹표준이 아니기에 파이어폭스에서는 보이지 않습니다. 파이어폭스는 이 스크롤바 속성을 그냥 무시해 버립니다. 충돌하거나 문제가 생기는 일은 없습니다.
웹브라우저(IE)에 나타나는 모든 스크롤바의 색깔을, 전체적으로 혹은 개별적으로 바꿀 수 있습니다.
가령 위의 박스 안에 있는 코드를
<html>
<head>
<style type="text/css">
...여기에...
</style>
</head>
<head> 태그 안의 <style type="text/css"> 태그 안에 넣어주면, 브라우저 우측의 스크롤바가 녹색으로 변경됩니다. 실은 브라우저 안의 모든 스크롤바가 일제히 녹색으로 변경됩니다.
html { 이 아닌
body { 에 지정할 수도 있는데, 이러면 XHTML 1.0 Strict 규약과 충돌(?)하기에, 반드시 위의 코드 박스처럼 html { 로 지정해야 제대로 작동합니다.
예를 들어, 다음과 같이 색상별로 클래스 정의가 필요합니다.
※ 아래 박스 클릭 후, 키보드 화살표 키로 좌우 스크롤 가능함
위의 코드를 역시
<html>
<head>
<style type="text/css">
...여기에...
</style>
</head>
넣어주어야 합니다.
그런 후 페이지 본문에서 다음과 같이 사용하면 됩니다.
여기서는, 위의 클래스 내용 중에서 scrollbar... 부분만 중요한 것입니다.
※ 클래스 이름 중의 wasabi 라는 것은, 다른 분들이 만든 클래스와 충돌하지 않도록 제가 사용하는 고유ID입니다. 이것을 여러분들의 ID로 바꾸어 주면 좋습니다. 가령 .mupama-code-box 등으로...
위와 같이, 스크롤바에 각각의 색상들이 지정되었습니다.
DIV 만이 아니라, 스크롤바가 붙을 수 있는 모든 요소들, 가령 TEXTAREA 박스에도 적용이 가능합니다.
클릭또는옆으로스크롤가능
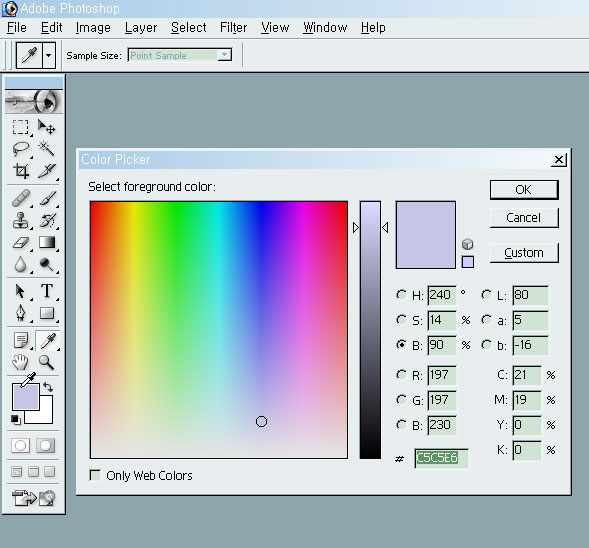
포토샵(Adobe Photoshop)의 컬러 픽커(Color Picker): 클릭하면 확대
포토샵(Adobe Photoshop)을 실행시킨 후, 좌측의 스포이드가 가리키고 있는 부분을 클릭하면, 그림 우측처럼 "컬러 픽커(Color Picker)"가 나옵니다. 여기서 색깔을 고르고 조정한 후, 픽커 하단의, 예를 들어 #C5C5E6 라고 있는 부분을 선택한 후, Ctrl+C 키로 복사하여, 웹페이지의 CSS코드에 Ctrl+V 키로 붙여 넣어 주면 됩니다. (가령 위의 그림에서 보이는 #C5C5E6 은 연한 청회색입니다)
CSS에 RGB색상코드을 적어 줄 때에는 앞에 반드시 #(Number sign; 샤프; 일명 우물정자)를 붙여야 합니다. 다만 색상의 고유명을 직접 적을 때에는 가령 red 라고 적을 때에는 앞에 이렇게 #red 라고 적으면 안됩니다. 그냥 red 여야 합니다.
이런 식으로 색깔을 CSS코드로 바꾸어 주어야 합니다.
그런데, 이 스크롤바 색깔 선택이 생각보다 쉽지가 않습니다.
scrollbar-face-color
scrollbar-3dlight-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-darkshadow-color
scrollbar-arrow-color
scrollbar-track-color
이런 요소들을 각각 지정해 주어야 하는데, 아주 복잡미묘합니다.
일본 사이트에 보면 "스크롤바 색깔 유틸리티"도 있고 예제도 많습니다. 여기서 카피해서 사용하는 것이 쉽습니다. (일본어는 몰라도 상관없습니다...)
구글 재팬에서, 스크롤바 예제 검색
관련 게시물:
[HTML-CSS] div 태그에 스크롤바(Scroll Bar) 붙이기
CSS로 웹브라우저 스크롤바(Scrollbar)의 색상을 변경할 수 있지만, 웹표준이 아니기에 파이어폭스에서는 보이지 않습니다. 파이어폭스는 이 스크롤바 속성을 그냥 무시해 버립니다. 충돌하거나 문제가 생기는 일은 없습니다.
웹브라우저(IE)에 나타나는 모든 스크롤바의 색깔을, 전체적으로 혹은 개별적으로 바꿀 수 있습니다.
브라우저 전체의 스크롤바 색깔 바꾸기
html {
scrollbar-face-color:#66CDAA;
scrollbar-3dlight-color:#66CDAA;
scrollbar-highlight-color:#FFFFFF;
scrollbar-shadow-color:#FFFFFF;
scrollbar-darkshadow-color:#66CDAA;
scrollbar-arrow-color:#FFFFFF;
scrollbar-track-color:#E2F1EC; }
scrollbar-face-color:#66CDAA;
scrollbar-3dlight-color:#66CDAA;
scrollbar-highlight-color:#FFFFFF;
scrollbar-shadow-color:#FFFFFF;
scrollbar-darkshadow-color:#66CDAA;
scrollbar-arrow-color:#FFFFFF;
scrollbar-track-color:#E2F1EC; }
가령 위의 박스 안에 있는 코드를
<html>
<head>
<style type="text/css">
...여기에...
</style>
</head>
<head> 태그 안의 <style type="text/css"> 태그 안에 넣어주면, 브라우저 우측의 스크롤바가 녹색으로 변경됩니다. 실은 브라우저 안의 모든 스크롤바가 일제히 녹색으로 변경됩니다.
html { 이 아닌
body { 에 지정할 수도 있는데, 이러면 XHTML 1.0 Strict 규약과 충돌(?)하기에, 반드시 위의 코드 박스처럼 html { 로 지정해야 제대로 작동합니다.
특정 DIV 박스의 스크롤바의 색깔만 바꾸기
예를 들어, 다음과 같이 색상별로 클래스 정의가 필요합니다.
※ 아래 박스 클릭 후, 키보드 화살표 키로 좌우 스크롤 가능함
.wasabi-code-box {
font-family:'돋움체', monospace; font-size:10pt;
background:#E2E2FF;
overflow:scroll; white-space:nowrap;
width:98%; padding:10px;
scrollbar-face-color:#FFB9B9;
scrollbar-3dlight-color:#FFB9B9;
scrollbar-highlight-color:#FFFFFF;
scrollbar-shadow-color:#FFFFFF;
scrollbar-darkshadow-color:#FFB9B9;
scrollbar-arrow-color:#FFFFFF;
scrollbar-track-color:#FFEEEE; }
.wasabi-scroll-box {
font-family:'돋움체', monospace; font-size:10pt;
overflow:scroll; white-space:nowrap;
width:98%; height:300px; padding:10px;
border:1px solid #C8C9FF; border-right-style:none; border-bottom-style:none;
scrollbar-face-color:#C8C9FF;
scrollbar-3dlight-color:#C8C9FF;
scrollbar-highlight-color:#FFFFFF;
scrollbar-shadow-color:#FFFFFF;
scrollbar-darkshadow-color:#C8C9FF;
scrollbar-arrow-color:#FFFFFF;
scrollbar-track-color:#C8C9FF; }
.wasabi-console-box {
font-family:'돋움체', monospace; font-size:10pt;
background:#000000; color:#FFFFFF;
overflow:scroll; white-space:nowrap;
width:98%; height:25em; padding:10px;
border:1px solid #C5C5E6; border-right-style:none; border-bottom-style:none;
scrollbar-face-color:#C5C5E6;
scrollbar-3dlight-color:#C5C5E6;
scrollbar-highlight-color:#FFFFFF;
scrollbar-shadow-color:#FFFFFF;
scrollbar-darkshadow-color:#C5C5E6;
scrollbar-arrow-color:#FFFFFF;
scrollbar-track-color:#C5C5E6; }
font-family:'돋움체', monospace; font-size:10pt;
background:#E2E2FF;
overflow:scroll; white-space:nowrap;
width:98%; padding:10px;
scrollbar-face-color:#FFB9B9;
scrollbar-3dlight-color:#FFB9B9;
scrollbar-highlight-color:#FFFFFF;
scrollbar-shadow-color:#FFFFFF;
scrollbar-darkshadow-color:#FFB9B9;
scrollbar-arrow-color:#FFFFFF;
scrollbar-track-color:#FFEEEE; }
.wasabi-scroll-box {
font-family:'돋움체', monospace; font-size:10pt;
overflow:scroll; white-space:nowrap;
width:98%; height:300px; padding:10px;
border:1px solid #C8C9FF; border-right-style:none; border-bottom-style:none;
scrollbar-face-color:#C8C9FF;
scrollbar-3dlight-color:#C8C9FF;
scrollbar-highlight-color:#FFFFFF;
scrollbar-shadow-color:#FFFFFF;
scrollbar-darkshadow-color:#C8C9FF;
scrollbar-arrow-color:#FFFFFF;
scrollbar-track-color:#C8C9FF; }
.wasabi-console-box {
font-family:'돋움체', monospace; font-size:10pt;
background:#000000; color:#FFFFFF;
overflow:scroll; white-space:nowrap;
width:98%; height:25em; padding:10px;
border:1px solid #C5C5E6; border-right-style:none; border-bottom-style:none;
scrollbar-face-color:#C5C5E6;
scrollbar-3dlight-color:#C5C5E6;
scrollbar-highlight-color:#FFFFFF;
scrollbar-shadow-color:#FFFFFF;
scrollbar-darkshadow-color:#C5C5E6;
scrollbar-arrow-color:#FFFFFF;
scrollbar-track-color:#C5C5E6; }
위의 코드를 역시
<html>
<head>
<style type="text/css">
...여기에...
</style>
</head>
넣어주어야 합니다.
그런 후 페이지 본문에서 다음과 같이 사용하면 됩니다.
여기서는, 위의 클래스 내용 중에서 scrollbar... 부분만 중요한 것입니다.
※ 클래스 이름 중의 wasabi 라는 것은, 다른 분들이 만든 클래스와 충돌하지 않도록 제가 사용하는 고유ID입니다. 이것을 여러분들의 ID로 바꾸어 주면 좋습니다. 가령 .mupama-code-box 등으로...
<div class="wasabi-code-box">
이런저런 내용들...
이런저런 내용들...
이런저런 내용들...
이런저런 내용들...
이런저런 내용들...
</div>
이런저런 내용들...
이런저런 내용들...
이런저런 내용들...
이런저런 내용들...
이런저런 내용들...
</div>
<div class="wasabi-console-box">
이런저런 내용들...
이런저런 내용들...
이런저런 내용들...
이런저런 내용들...
이런저런 내용들...
</div>
이런저런 내용들...
이런저런 내용들...
이런저런 내용들...
이런저런 내용들...
이런저런 내용들...
</div>
<div class="wasabi-scroll-box">
이런저런 내용들...
이런저런 내용들...
이런저런 내용들...
이런저런 내용들...
이런저런 내용들...
</div>
이런저런 내용들...
이런저런 내용들...
이런저런 내용들...
이런저런 내용들...
이런저런 내용들...
</div>
위와 같이, 스크롤바에 각각의 색상들이 지정되었습니다.
DIV 만이 아니라, 스크롤바가 붙을 수 있는 모든 요소들, 가령 TEXTAREA 박스에도 적용이 가능합니다.
포토샵으로 CSS용 색깔 코드 선택
클릭또는옆으로스크롤가능
포토샵(Adobe Photoshop)의 컬러 픽커(Color Picker): 클릭하면 확대
포토샵(Adobe Photoshop)을 실행시킨 후, 좌측의 스포이드가 가리키고 있는 부분을 클릭하면, 그림 우측처럼 "컬러 픽커(Color Picker)"가 나옵니다. 여기서 색깔을 고르고 조정한 후, 픽커 하단의, 예를 들어 #C5C5E6 라고 있는 부분을 선택한 후, Ctrl+C 키로 복사하여, 웹페이지의 CSS코드에 Ctrl+V 키로 붙여 넣어 주면 됩니다. (가령 위의 그림에서 보이는 #C5C5E6 은 연한 청회색입니다)
CSS에 RGB색상코드을 적어 줄 때에는 앞에 반드시 #(Number sign; 샤프; 일명 우물정자)를 붙여야 합니다. 다만 색상의 고유명을 직접 적을 때에는 가령 red 라고 적을 때에는 앞에 이렇게 #red 라고 적으면 안됩니다. 그냥 red 여야 합니다.
이런 식으로 색깔을 CSS코드로 바꾸어 주어야 합니다.
그런데, 이 스크롤바 색깔 선택이 생각보다 쉽지가 않습니다.
scrollbar-face-color
scrollbar-3dlight-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-darkshadow-color
scrollbar-arrow-color
scrollbar-track-color
이런 요소들을 각각 지정해 주어야 하는데, 아주 복잡미묘합니다.
일본 사이트에 보면 "스크롤바 색깔 유틸리티"도 있고 예제도 많습니다. 여기서 카피해서 사용하는 것이 쉽습니다. (일본어는 몰라도 상관없습니다...)
구글 재팬에서, 스크롤바 예제 검색
관련 게시물:
[HTML-CSS] div 태그에 스크롤바(Scroll Bar) 붙이기
tag: html
HTML | CSS | 자바스크립트 JavaScript



스크롤바라는 것이 예전에는 좀 거추장스러운 면이 있었는데 색을 입히니, 이제 디자인의 요소로서도 사용할 수 있더군요.
다만 파이어폭스에서 작동하지 않는 것이 아쉬운 점입니다..
(∩_∩)
랄라라님의 코멘트:
* 오.. 해봐야겠군요. 트랙백을 iframe으로 불러오게 했더니 스크롤바가 보기 싫어서 좀 그랬는데, 고칠 수 있겠군요..
(새 블로거 버전에서는, 랄라라님의 한글 아이디 글자가 깨져서, 다시 올립니다.)
<< Home