가상PC에 대한 게시물입니다.
2024-03-29에 링크들을 약간 업데이트했습니다.
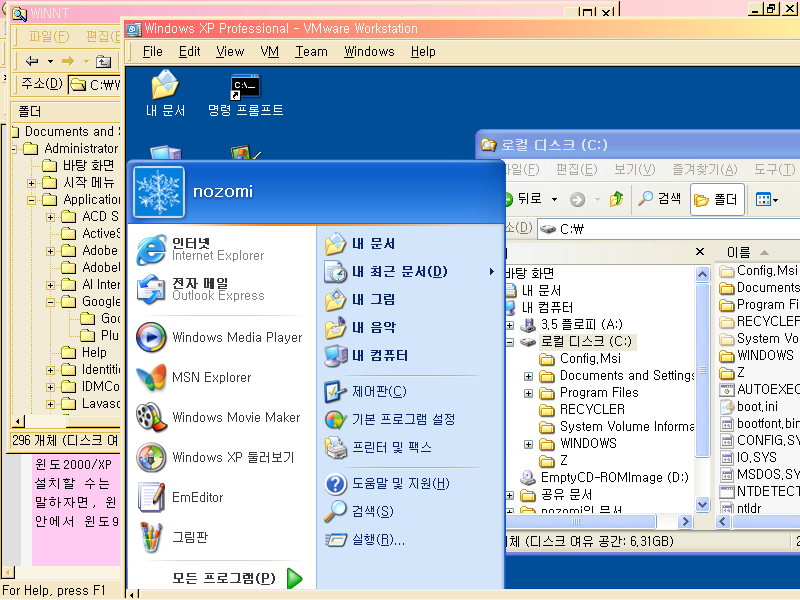
클릭하면확대
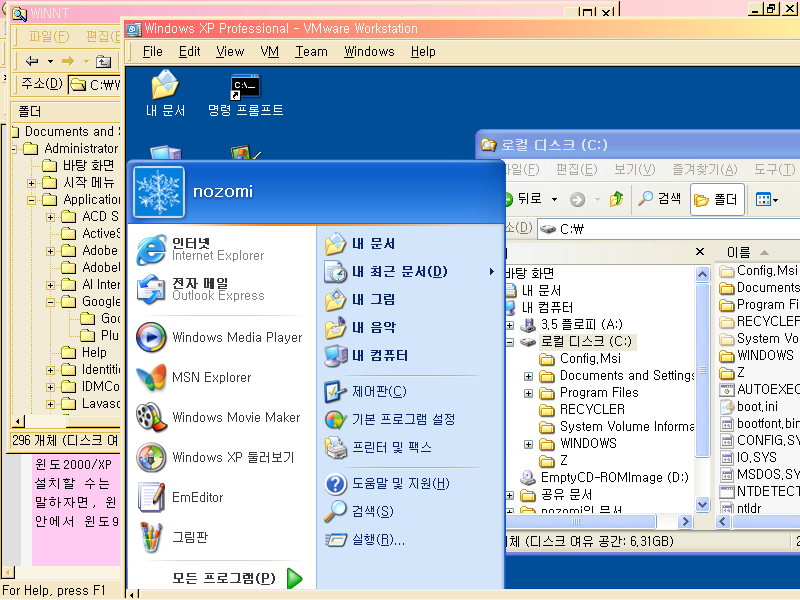
 윈도2000의 데스크탑에서, "VMware Workstation"을 사용해, 윈도XP를 실행한 장면. 클릭하면 확대
윈도2000의 데스크탑에서, "VMware Workstation"을 사용해, 윈도XP를 실행한 장면. 클릭하면 확대
가상PC라는 개념이 생소한 분은 위의 그림이 믿기지 않을 것이다. OS 속에서 또다른 OS를 실행시킨다니 말이다. 그러나 위의 그림은 합성도 아니고 꿈도 아니다. 전세계의 수많은 컴퓨터에서 매일 일어나는 노곤한 일상일 뿐이다.
가상PC라는 것은, 실리콘이 아닌, 소프트웨어적으로 하나의 PC를 구현하는 것이다. 즉, PC 속에 또 PC를 만드는 것.
가상PC의 용도:
그러면 가상PC는 어디에 쓰는 것일까. 1대의 물리적 PC 안에 여러 대의 가상적인 PC들을 마음대로 만들 수 있으니 그 용도는 무한하다. 오직 사용자의 상상력의 한계에 의해서만 제한받을 따름이다.
* 컴퓨터가 한 대뿐일 경우, 다른 OS들 가령 Windows Vista 같은 최신 OS를 시험삼아 설치해 보기 위해: 다른 OS를 시험하려고 현재 사용하고 있는 컴퓨터를 포맷하는 것은 곤란한 일이다.
* 프로그래머: 자신이 만든 프로그램이 다른 OS들에서도 잘 작동하는지 테스트해 보기 위해.
* 바이러스 등의 위험한 프로그램을 시험하기 위해: 바이러스나 스파이웨어가 숨어 있을지 의심되는 수상한 프로그램은 가상OS에서 테스트해 본 후, 실제 PC에서 사용하는 것이 안전하다. 만약 문제의 프로그램이 가상PC의 가상 하드디스크를 포맷하거나 엉망으로 만들어 버렸다고 해도 신경 쓸 필요는 없다. "VM/Snapshot/Revert to Snapshot" 기능으로 완벽히 예전으로 돌아갈 수 있다. 다만 이러한 테스트를 하기 전에 "Take Snapshot"을 미리 해두어야 한다. 그렇지 않으면 가상OS를 다시 설치해야 하기에 번거롭다.
* 시스템을 불안정하게 하는 프로그램을 안전하게 쓰기 위해: 설치하면 컴퓨터 자체가 자주 다운이 되거나 다른 프로그램들이 잘 실행되지 않는 프로그램이 가끔 있다. 그런 경우, 가상OS 안에 설치해서 쓰면 안전. (가령 아래아한글97/아래아한글2002는 3dsmax와 충돌하는데, 이 경우 아래아한글을 가상OS 안에 설치하면 된다. 물론 아래아한글을 언인스톨한 후 맥스를 설치하고 다시 아래아한글을 재설치하면 충돌하지 않지만 말이다.)
* 시스템 폴더와 레지스트리 오염 문제를 방지: 이런저런 소프트웨어들을 많이 설치해 보면, 시스템 폴더와 레지스트리가 지저분해진다. 시스템 설정까지 이상하게 되어서 컴퓨터가 부팅이 되지 않을 수도 있다. 가상OS에다 미리 설치해 보고, 마음에 드는 프로그램만 골라서 실제PC에 설치하는 것이 좋다. (단, 현재 3D게임 등은 VMware에서 실행이 안된다.) 업데이트:
▶▶ VMware에서 3D게임 실행 옵션, VM웨어 Direct3D 가속 기능 켜기
* 자신이 가지고 있지 않은 하드웨어를 테스트해 볼 때: DVD가 없는 사람이라면 iso 파일로 DVD 이미지를 만들어서 아쉬운대로 가상 DVD로 삼을 수 있다. 프로그래머라면 하드가 수십 개 달려 있는 특수한 상황도 가정해야 하는데, 가상PC에 가상 하드를 마음껏 만들어 붙여 볼 수 있다.
* 부팅CD를 만들 때, 부팅이 되는지 VMware에서 테스트. (단, 이것이 완벽하지 않다. VMware 안에서는 잘 부팅이 되는 CD도 실제PC에서는 부팅이 안 되거나 심각한 오류가 날 수 있다는 것에 유의)
* OS의 초기 설정값을 알기 위해: 가령 윈도XP 사용자가 윈도XP에 대한 기술적인 글을 쓴다면, 윈도XP의 설치 직후의 초기 상태를 기준으로 글쓰기를 해야 할 것이다. 그러나 자신이 쓰는 윈도XP의 설정을 이미 많이 바꾸었다면 초기값들을 알 수가 없어 난처하다. 이때 VMware 안에 윈도XP를 한 벌 더 깔아서 설정들을 살펴 보면 된다.
* 리눅스 공부를 위해: MS윈도 안에서 레드햇이나 우분투 같은 리눅스를 설치할 수 있다. 필자가 윈도2000에서 VMware를 사용해 레드햇 리눅스 9.0을 설치해 본 적이 있는데 만족스러웠다.
* 리눅스에서 윈도 프로그램을 사용하기 위해: "리눅스용 VMware"를 리눅스에 설치하면 윈도 프로그램도 마음대로 사용 가능. 단, 현재 3D게임은 안됨. (당연한 얘기지만 VMware에는 어떤 OS도 포함되어 있지 않으므로, 윈도 설치 CD가 필요)
* FDISK 같은 위험한 툴을 연습하기 위해: 하드디스크를 저수준으로 직접 다루는 프로그램을, 현재 사용중인 진짜PC에서 실행하면 너무 위험하고 또한 대부분 실행조차 되지 않는다. 이때 VMware 안의 가상 하드디스크로 실습해 볼 수 있음. (VMware 안의 가상 하드디스크는 ".vmdk" 라는 확장자의 파일로 이루어져 있다.) 다만 노턴 고스트는 VMware 안의 도스에서 잘 실행되지 않았음.
* 웹 디자이너를 위해: 오래된 브라우저 가령 윈도98에 기본적으로 설치되어 있는 IE 5.0에서 자신이 만든 웹 사이트가 어떻게 보이는지 테스트하는 용도
* 날짜 제한이 있는 프로그램을 무제한 실행시키기 위해: 쉐어웨어는 30일 정도만 사용해 볼 수 있고 그 이후에는 기능이 정지되는 것이 많다. VMware에 그런 프로그램을 설치한 후 30일이 지나면 VMware의 스냅샷 기능으로, 그 프로그램을 설치하기 이전의 과거로 돌아간 후, 다시 그 프로그램을 설치해서 계속 사용한다. (그 프로그램 자체를 해킹하는 것은 아니기에 합법적이지만 그렇지 않을 수도 있을 것이므로 주의가 요구된다.) 그런데 스냅샷 기능을 많이 사용하면 실제의 물리적 하드디스크가 단편화되므로 자주 "조각모음"을 해주어야 한다.
* 옛날 프로그램을 실행시키기 위해: 오래된 프로그램들, 특히 고전 프로그램들은 대체로 오래된 OS에서 잘 작동하고, 최신OS에서는 오작동하는 경우가 많다. 가상PC 안에 옛날 OS를 설치한 후 거기서 고전 프로그램들을 실행시키면 된다. 다만 도스 프로그램은 VMware보다는 DOSBox 가 이상적이다.
* 가상 네트워크 구축: 실제PC와 가상PC들을(메모리만 넉넉하다면 가상PC를 여러 개 만들어 동시에 실행시킬 수 있다) 네트워크로 연결해서 네트워크 테스트용으로 쓸 수 있다고 함.
* 기타 등등. 무궁무진...
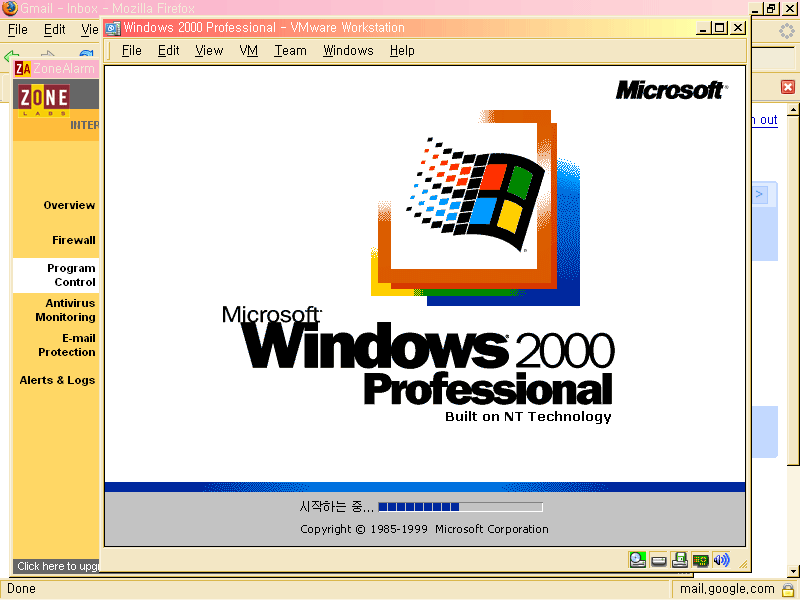
클릭하면확대
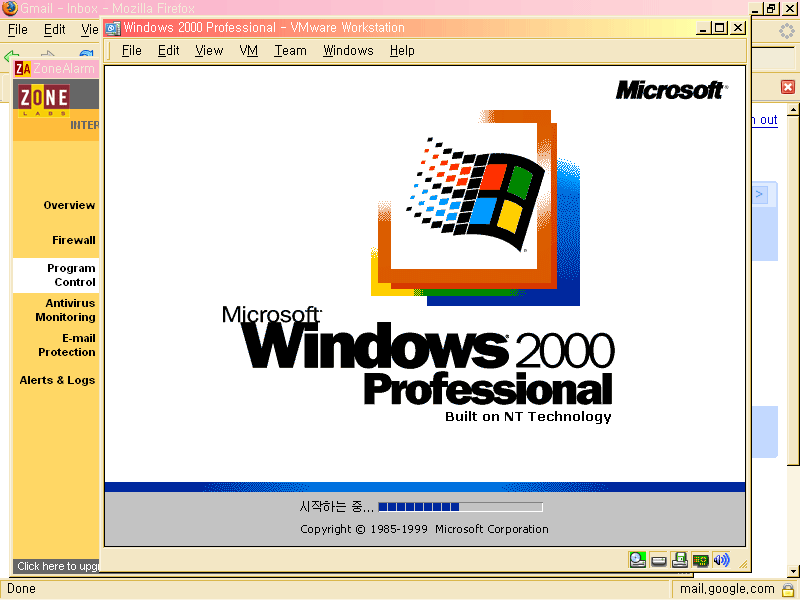
 윈도2000 속에서 윈도2000을 또 실행시키는 엽기적인 장면. 클릭하면 확대
윈도2000 속에서 윈도2000을 또 실행시키는 엽기적인 장면. 클릭하면 확대 (※ 뒤에 있는 ZoneAlarm 과 "Mozilla Firefox" 는 VMware 와 상관 없음)
사용 환경:
윈도2000/XP 이상이나 리눅스에서 동작한다. 윈도98에서는 사용할 수 없다. 다만 윈도98을 가상 컴퓨터 안에 설치할 수는 있다. 즉, 윈도98을 호스트OS로는 사용할 수 없지만 게스트OS로는 사용할 수 있다. 좀더 쉽게 말하자면, 윈도98 사용자가 VMware를 설치해서 쓸 수는 없지만, 윈도2000/XP 또는 리눅스 사용자는 VMware를 설치해서 VMware 안에서 윈도98을 실행시킬 수 있다.
필자가 사용중인 환경:
윈도2000
펜티엄III 1300 MHz
L2 Cache: 256 KB
실제 메모리: 512메가
이런 비교적 빈약한 사양에서도 그럭저럭 쓸만한 속도가 나왔다. 윈도XP가 호스트OS(진짜OS)였다면 훨씬 더 느려졌을 것이다. 윈도XP는 그 자체만으로도 상당한 자원을 소모하기 때문이다. 즉 느리고 메모리를 많이 차지하기 때문이다.
속도는 의외로 빠르다. CPU는 에뮬레이션하지 않기 때문이다. 즉 CPU만은 가상이 아닌 실제 CPU를 사용하는 것이다. 만약 "DOSBox"처럼 CPU까지 에뮬레이션한다면 매우 느렸을 것이다. (그렇다고 해서, VMware가 도스 프로그램들을 DOSBox보다 빨리 작동시킨다는 말은 아니다.)
예를 들어, 자바 프로그램들은 상당히 둔하게 작동하는데, VMware에서 실행되는 프로그램들의 속도 역시 딱 그 정도의 느림이다. 느리다기보다는 둔하다는 느낌이다. 그리고 가령 MS오피스나 "MS 비주얼 스튜디오"처럼 최적화가 잘된 프로그램을 실행시키면, VMware에서 실행시키는지 실제PC에서 실행시키는지 잘 분간할 수 없을 정도로 빠르다. 즉, 속도 걱정은 하지 않아도 된다. (가상OS 즉 게스트OS에 메모리를 많이 줄수록 빨라진다.)
만약 속도가 엄청나게 느리다면 VMware Tools를 깔지 않아서 그런 것이다. 가상PC 안의 가상 비디오 카드 등의 하드웨어 역시 실제 하드웨어처럼 드라이버를 깔아주어야만 제대로 작동한다. 가상OS를 실행한 후, VMware 메뉴의 "VM/Install VMware Tools"로 가상OS에 가상 하드웨어 드라이버를 깔아주어야 한다. (VMware Tools의 설치 화면이 가상OS 속에서 나오지 않는다면, 가상PC 안의 가상 CD-ROM에 VMware Tools가 담겨 있으니 직접 클릭해 실행시키면 된다. 다만 DOS/Windows 3.1 등의 일부 OS는 유감스럽게도 VMware Tools가 제공되지 않는다.)
가상 PC안에 설치할 수 있는 OS들
게스트OS(쉽게 말해서, 가상OS)로 설치 가능한 OS들은, 현재 VMware 5.5의 경우 다음과 같다. IBM PC에서 돌아가는 OS는 사실상 모두 가능하다. 리스트에는 없지만 "페도라(Fedora)"도 실행되는 모양이다.
Windows Vista Beta
Windows Server 2003
Windows XP
Windows 2000
Windows NT 4.0
Windows Me
Windows 98
Windows 95
DOS and Windows 3.1x
Mandrake Linux 10.1
Mandrake Linux 10
Mandrake Linux 9.2
Mandrake Linux 9.1
Mandrake Linux 9.0
Mandrake Linux 8.2
Mandrake Linux 8.0 and 8.1
Novell Linux Desktop 9
Red Hat Enterprise Linux 4.0
Red Hat Enterprise Linux 3.0
Red Hat Enterprise Linux 2.1
Red Hat Linux Advanced Server 2.1
Red Hat Linux 9.0
Red Hat Linux 8.0
Red Hat Linux 7.3
Red Hat Linux 7.2
Red Hat Linux 7.1
Red Hat Linux 7.0
Red Hat Linux 6.2
Sun Java Desktop System 2
SUSE LINUX Enterprise Server 9
SuSE Linux Enterprise Server 8
SuSE Linux Enterprise Server 7
SUSE LINUX 10
SUSE LINUX 9.3
SUSE LINUX 9.2
SUSE LINUX 9.1
SUSE LINUX 9.0
SuSE Linux 8.2
SuSE Linux 8.1
SuSE Linux 8.0
SuSE Linux 7.3
Turbolinux 10 Desktop
Turbolinux Enterprise Server 8
Turbolinux Workstation 8
Turbolinux 7.0
Ubuntu Linux 5.10
Ubuntu Linux 5.0.4
FreeBSD 5.4
FreeBSD 5.3
FreeBSD 5.2
FreeBSD 5.1
FreeBSD 5.0
FreeBSD 4.10
FreeBSD 4.9
FreeBSD 4.4, 4.5, 4.6.2, 4.8
FreeBSD 4.0, 4.1, 4.2, 4.3
NetWare 6.5 Server
NetWare 6.0 Server
NetWare 5.1 Server
NetWare 4.2 Server
Solaris 10 Operating System for x86 Platforms
Solaris 9 Operating System x86 Platform Edition
사용법과 여담들:
필자는 윈도 비스타 정식 버전이 나오면 VMware에다 깔아볼 예정이다. VMware가 없던 시절, 현재 사용중인 컴퓨터에 다른 OS를 설치해 본다는 것은 엄청나게 고통스러운 일이었다. 인생을 허비하는 일이기도 했었다. 그러나 VMware가 있는 오늘날에는, OS 역시, 일반 프로그램을 설치해 보는 것과 아무 차이가 없다.
VMware는 실제 PC와 99% 똑같다. 안에 가상 바이오스도 들어 있다. (가상 머신 부팅시 F2 키를 누르면 바이오스 셋업. 바이오스에서 조정해 줄 것은 거의 없음) 가상 머신을 하나 만들어 무작정 부팅을 하면 부팅이 되지 않는다. 가상 하드디스크에 파티션를 나누고 포맷을 하는 등 진짜 컴퓨터과 똑같은 작업을 해주어야 한다.
실제 CD-ROM/DVD와 플로피 드라이버를 사용할 수도 있고, 이런 장치들을 가상으로 만들어 사용할 수도 있다. 가령 ".iso" 파일을, 가상 CD-ROM/DVD로 사용할 수 있다.
VMware에서 사용되는 가상 플로피 이미지의 확장자는 ".flp"나 ".img" 인데, 이것은 VMware 고유의 포맷이 아니라서, WinImage 에서 사용되는 ".ima" 등, "압축되지 않은 순수한 플로피 이미지"면 아무것이나 지정 가능. "Floppy/Use floppy image/Browse/파일 형식/All files(*.*)" 를 선택한 후 ".ima" 등의 파일을 지정하면 됨.
Virtual PC 라는 경쟁 제품도 있지만 VMware보다 못하다.
개인 사용자들은 "VMware Workstation"을 다운로드받아야 한다. VMware의 다른 제품들은 서버용인 것으로 안다.
VMware 사이트의 Support 코너의 Documentation 에서 'Guest Operating System Installation Guide" (파일명: GuestOS_guide.pdf) 라는 파일을 다운로드받아서 자신이 설치할 게스트OS에 대한 간단한 지침을 읽어보아야만 한다. 한글화는 전혀 되어 있지 않고 영어인데 이 문서가 이해가 되지 않는 분은 자동번역 사이트로 가서, 입력 창에, 필요한 부분의 영문을 복사해 넣고 번역해보면 도움이 될 것이다.
가상PC안에서 인터넷 사용하기: 일반 사용자들은 네크워크를 "NAT"으로 선택하는 것이 무난하다.
가상 하드디스크를 가상PC에 추가할 때는, 가상 하드디스크에 미리 FDISK가 되어 있어야 가상OS가 가상 하드를 인식. 그렇지 않으면 절대 인식 못함.
게스트OS에 어플리케이션 설치하기: 포토샵 등의 CD를 실제CD드라이브에 넣거나, CD이미지 파일(.iso)의 경로를 VMware에 알려준 후, 게스트OS의 가상 CD-ROM에서 설치 파일을 클릭하면 된다.
호스트OS의 파일을 게스트OS로 보내기: 진짜OS의 파일을 마우스로 드래그하여 게스트OS의 폴더 속에 놓으면 자동으로 복사됨. 단, 윈도98의 경우 매우 느림. 그리고 수백 메가가 넘는 너무 큰 파일이라면 이런 방법보다는 그 파일을 CD이미지(.iso)로 만들어서, 게스트OS의 가상CD-ROM에서 복사해서 쓰는 것이 빠름.
게스트OS의 파일을 호스트OS로 보내기: 이것은 약간 까다로운데, "Shared Folders" 기능으로, 호스트OS에다 게스트OS와 공유하는 폴더를 만들어야 한다. (윈도98에서는 이 기능이 지원되지 않는다.) 아니면 게스트OS의 가상 플로피 이미지에다가 파일을 복사한 후, 호스트OS에서 WinImage 등으로 꺼내 쓰는 방법이 있다.
가상 하드디스크도 "조각모음"을 해주어야 속도가 빨라진다. 가상OS안에 있는 "조각모음"을 실행시킨 후, 실제OS도 "조각모음"을 실행해 주어야 한다. 즉, 2번 해주어야 한다.
"VM > Settings > Hardware > Hard Disk / Defragment" 버튼은 실제PC에 저장된 가상하드(Virtual Disk) 파일인 ".vmdk" 파일만 조각모음이 되고, 가상이든 실제든 디스크 전체의 조각모음과는 상관이 없다.
VMware Workstation는 유료 소프트웨어다. VMware Player 라는 것은 무료인데, 가상PC를 만들 수는 없고 타인이 만든 가상PC를 실행시킬 수만 있는 것으로 알고 있다.
VMware Workstation 5.0 부터는 3D 카드도 가상으로 지원하지만 아직 완전하지는 않다. 이 글을 쓰고 있는 지금 현재 버전은 5.5인데, 3dsmax 는 VMware에서 실행시키고 렌더링까지 할 수 있지만 게임은 "Kyodai Mahjongg" 같은 간단한 3D게임조차도 실행되지 않는다. 6.0, 7.0이 나오면 아마 게임도 실행시킬 수 있을 것이다. 참고로, VMware 4.x에서는 최소한의 3D 기능조차 전혀 지원되지 않았다. 게임이나 그래픽 프로그램이 아니라 하더라도, 비디오 카드의 3D 기능을 체크하여 없으면 실행이 안되는 프로그램이 가끔 있는데, VMware 5.0에서는 이런 프로그램도 실행할 수 있었다.
참고로, 게스트OS(가상OS)의 색상을 32비트 트루컬러로 설정하기 위해서는, 먼저 호스트OS(진짜OS)의 색상을 32비트 트루컬러로 설정해 두고 게스트OS를 부팅시켜야 한다.
주의 사항:
진짜 PC와 100% 똑같지는 않다. 이런 일이 있었다: 개인이 만든 "윈도2000 부팅 설치CD"가 VMware에서는 완벽히 작동했지만 실제PC에서는 하드를 날리는 심각한 오류가 난 적이 있었다. 하드를 물리적으로 고장낸 것은 아니라서 로레벨 포맷으로 복구되긴 했지만 고스트조차 실행되지 않는 등 아주 심각했었다. (물론 이것은 VMware의 잘못은 아니고 그 부팅 CD의 잘못이다.) 그런데 이것은 VMware와 실제PC와의 미묘한 차이를 말해주는 경우가 될 것 같다.
즉, VMware에서 뭔가가 완벽히 작동된다고 해서 진짜 물리적 PC에서도 완벽히 작동하리라는 보장은 없다는 이야기다.
Q & A
Q: 맥(Mac) OS를 설치할 수 있습니까?
A: 맥과 관련된 작업은, 호스트든 게스트든 인텔용 맥OS든, 현재로서는 전혀 할 수 없습니다.
Q: 도스용 고전게임을 윈도2000/XP에서 실행시키고 싶은데요.
A: 도스 프로그램은
도스박스(DOSBox)에서 더 실행이 잘 됩니다. DOSBox는 무료이며 오픈소스입니다.
Q: VMware 안에서 인터넷을 하면 IP를 속일 수 있나요?
A: 없습니다. "NAT"를 사용하는 경우 호스트와 게스트가 동일한 IP를 가지게 됩니다. 다른 경우도 비슷할 것입니다. 설령 다르게 보인다 하더라도 자신의 컴퓨터에서만 달리 보일 뿐이지, 타인의 컴퓨터에서는 동일한 IP로 나올 것입니다.
Q: VMware 안에서 특정 프로그램이 실행되지 않습니다.
A: "해킹을 방지하기 위한 목적으로 디버거를 거부하는 프로그램"은 실행이 되지 않는 것으로 알고 있습니다. VMware 자체가 하나의 디버거로 인식되기 때문입니다. (그러나 이런 프로그램은 드문 편입니다.)
A: 불법복제를 방지하기 위해 하드웨어가 바뀌면 실행이 되지 않도록 한 프로그램이 요즘 증가 추세에 있습니다. 이 경우 VMware의 가상머신에 주어진 메모리의 양만 바꾸어도 실행이 되지 않을 수 있습니다. 메모리의 양 등을 자주 변경시키지 않는 것이 좋습니다.
Q: VMware 는 해킹 툴인가요?
A: 아닙니다. 정상적이고 합법적인, 업무용 소프트웨어입니다.
tag: windows
윈도우 | Windows 7 | Windows XP | Windows 2000
tag: software
소프트웨어 Software | 유틸리티 Utility